Here are 10 tips for hiring developers for your startup. This article will help you find and onboard highly skilled developers to scale your startup. Read more @ https://digitalsushma.com/tips-for-hiring-developers-for-your-startup/

Here are 10 tips for hiring developers for your startup. This article will help you find and onboard highly skilled developers to scale your startup. Read more @ https://digitalsushma.com/tips-for-hiring-developers-for-your-startup/
Here are 10 tips for hiring developers for your startup. This article will help you find and onboard highly skilled developers to scale your startup.

A couple of decades back, having an online presence was the way to captivate a large base of smart and tech-savvy customers. With the advent of the invention of new technologies, smartphone devices and smartphone users, the customers’ criteria have been shifted from desktop to hand-held devices.
To gain customer loyalty, businesses have started utilizing mobile applications through which they can offer various services on all modern devices, browsers, and platforms in a faster way. Therefore, there was a birth of web APIs - Facebook, Google, Chrome, Twitter, and many more.
Moreover, many online businesses demand to develop intuitive and innovative web and mobile applications. The demand is genuine because every mobile app development company wants to secure their first position in the market.
Hence, the top ASP.NET app development framework for web development is the right solution to create amazing business applications in a given time and budget.
ASP.NET is an important component of the .NET framework and is the standard tool for developing applications for the Internet. ASP.NET is the most popular and favored technology to develop dynamic web pages, feature-rich websites and web-centric applications. Unlike other web applications, ASP.NET is a server-side scripting language that utilizes the Windows Web Server to host ASP.NET web applications.
ASP.NET application development has many advantages in business application development. In fact, the architecture of .NET is a consistent, scalable, and dependable environment that develops powerful web applications.
Since the ASP.NET application development is cost-effective and fast, it allows developers to resolve complex challenges. As a renowned .net development company, here, we going to reveal the top reasons why ASP.NET web development is the perfect solution.
If you are new to the development industry, you don’t need to use a tool with a steep learning curve. The reason behind the popularity of ASP.NET is that it’s designed to be simple to use. Hence, any developer with less coding knowledge can easily use the tool and develop a web application. As a developer, you can easily complete many tasks, if you are aware of this tool.
If you are comparing ASP.NET with other similar web development tools, you will be able to find out the difference. It’s simple to use and can help developers to save a lot of time.
Sometimes, web development tools can impact your performance. And this type of problem can hinder your development progress. But when we talk about ASP.NET, it can give you a smooth and seamless performance. If you are using this tool, there will be minimal crashes and very little slow-down.
With the advanced and enhanced tool, the code actually gets much more optimized which results in improved performance. While developing a web application, you need to make sure you are using reliable tools.
Recently, Microsoft released multiple editions of Windows 12, which can work with the Internet of Things (IoT) while creating and increasing better efficiency. You can hire asp net developers to develop apps for devices connected with the Internet of Things (IoT).
You can leverage plenty of advantages to this movement. Azure IoT Suite provides open-source SDKs that offer higher speed, increased security, safety, and adaptability for open-source development. Therefore, ASP.NET development duplicates the extravagance of interoperability.
Since the inception of the .NET framework. ASP.NET development has maintained itself as a fierce technological framework in many organizations. From private firms, MNCs, to government agencies, ASP.NET development has served as an information security framework.
For instance, the government agency website like Passport Seva in India has been using the ASP.NET framework. Many organizations use it as it creates a secure integration of measurable applications. Therefore, web and custom mobile app development company prefer this framework to develop secure web applications.
Moreover, various applications like ASP.NET and Web APIs like SQL Server, Azure Document dB, a daunting framework of technology can be utilized for multiple industries such as finance, digital marketing, and education.
Developed by ASP.NET, The .NET framework provides enhanced application security which has Windows configuration and confirmation.
ASP.NET framework comes up with Managed code and CLR, which provides safety options like code access security and role-based control.
.Net Development Company allows developers to develop a browser, a desktop, a phone browser-based application. ASP.NET framework is known as a language-independent system, which allows developers to develop applications using C++, C#, VB.NET, IronPython, Visual COBOL, IronRuby, and more.
Many organizations including SME and large companies have found the ASP.NET framework to be extremely robust and dependable. Therefore, many other organizations have started to adopt ASP.NET development for their technical strategies. With its easy-to-use feature, the businesses are utilizing the right framework to change their business applications rapidly and efficiently. This implies that your business application can evolve and grow as your startup grows.
One of the best and most important things about an open-source framework is that it allows developers to modify, review, or contribute the code as per their requirements and convenience. It doesn’t force developers to follow the master and work accordingly.
Its framework, ASP.NET Core is an open-source framework. It allows developers to add new components and features to the code available on GitHub, as per the requirements of your software project.
Along with this code shareability, users can also get support from the community and get answered to their questions. The developers share their ideas, knowledge, answers and provide guidance to the users as well. This way, developers can save plenty of time and make the development process more agile.
The Visual Studio will help you develop the website efficiently and quickly because it has 100+ controls within its toolbox. It has all of the necessary tags and tools to help developers create websites quickly and efficiently. Squiggles and Quick Actions, Code Cleanup, Call Hierarchy, are some of the popular features of Visual Studio.
As we have seen the advantages of ASP.NET for your web development, there are several types of ASP.NET web development, you should be aware of.
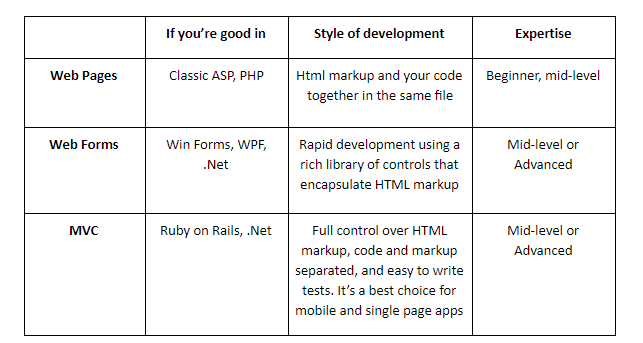
The different versions of this framework: MVC, Web Forms, and Web Pages are used for the same purpose which is web application development. Each of them has a different development style, skills, and development experience.
So, let us go through these frameworks and get some ideas for how to choose between them.

ASP.NET MVC framework is one of the greatest advantages, which gives you a powerful and pattern-based way to develop dynamic web applications.
The pattern Model - Views - Controllers enables developers to develop a web app of good quality, ending up saving time on the overall complexity of the workflow. It gives them full control over markup for enjoyable and agile development.
You can consult ASP.NET MVC development company to develop MVC-enabled applications.
With Web Forms, you can develop small and fast dynamic web applications. This framework gives developers more control. Due to its design surface and hundreds of controls and components, it allows developers to develop sophisticated, powerful user interface-driven websites with data access. In fact, it requires less code to develop an app as compared to MVC.
As the simplest frameworks of ASP.NET development, ASP.NET Web Pages allows developers to practice PHP along with HTML. It provides a fast and lightweight way to combine server code with HTML to create dynamic web content.
It offers various features that allow you to connect this to a database and link to the social networking website. In this way, you can build amazing websites that conform to the latest web standards.
You can leverage many advantages of using ASP.NET for web development. Hence, ASP.NET Web development is the best solution for different types of projects. Your search ends here if you are looking for the best app development tool. You can easily develop applications that you will be proud of.

Having plenty of feature-rich components, tools, and libraries, front end development has been one of the most exciting and multi-faceted tools. For business owners who are willing to plunge into the online business, choosing suitable and right tools might be a tough call.
There are many web and mobile app development frameworks that give you tough competition while choosing it and React Native is one of those. Yes, it is one of the leading and preferred enterprise development frameworks used by Facebook, Skype, Instagram, Airbnb, and many more. ReactJS is an efficient, declarative, and flexible open-source JavaScript library that is used to build simple, fast, and scalable front end development and single-page applications.
ReactJS creates specific changes in data of web applications without reloading the web pages. This is the main reason it attracts more users and developers. It’s way simpler and faster in creating a user interface. Well, if you are looking for similar services and wish to build a robust web application for your enterprise, you should definitely consider working with ReactJS Development Company. Or, if you have limited requirements, then you should hire ReactJS developer to understand your requirements and fulfill your dream project.
Here, we are listing out numerous advantages of ReactJS for your enterprise application development that makes it the most suitable framework of all time. If you want to know what’s ReactJS, you can read our blog Introduction to ReactJS as well.
ReactJS app development is the future of front end development services. It’s an evolving framework that is getting refined every day. Let’s explore the reasons to use ReactJS for app development.
React is a very simple and lightweight JS library that only deals with the view layer. It’s easy to adapt and intuitive. As we know, having a basic understanding of JavaScript and with a couple of more tutorials, you can start developing a web application. Hence, it can be an easy adaptable option to learn and build web applications.
As per the guide of React tutorial, ‘Thinking in React - React is, in our opinion, the best way to build big, fast web applications with JavaScript. It has scaled very well for us on Facebook and Instagram.
As compared to other JavaScript frameworks, ReactJS is the simplest and most direct one framework which consists of user-friendly and easy to understand JavaScript documentation. Henceforth, every developer finds it easy to use and learn for front end development.
React uses plain JavaScript which is easy to use the component-based approach to build your website or mobile application. Hence, it offers another benefit by reducing the cost of development. However, the library becomes easier to use as you apply it often on websites and applications.
The performance of any application depends upon the structure on which it is built. If you are planning to build a high load application, this is one of the primary factors which you need to be considered. But when it comes to ReactJS, it uses virtual DOM for all the components and React-DOM creates required updates and rendering to the real DOM-tree on its own without any interference of the developer.
In this, first, the developer creates the changes to the application then all the changes get done over the virtual DOM. If the changes you have made are risk-free and don’t affect the performance, then the React-DOM gets updated.
This way, risk management takes place for all the changes in the application. On the other hand, the cost for DOM management gets reduced and developers get the high-performance. The changes are applied to the DOM to minimize the read or write time.
ReactJS offers component reusability, enabling you to start with small components and progress to large components. You can get a component-based structure. For example, you can start with tiny components like dropdown, button, checkbox, etc and then you can use them to create large wrapper components.
Without having any issue, developers can use generic components. If non-complex logic is found in the components, it becomes easy to reuse them and also the process to maintain these components becomes easy.
Using the framework, developers can easily create a class and use it as much as instances they want. These components are not compiled with each other, hence, a change in one component doesn’t affect other working.
The major benefit of using ReactJS is that you can reuse them on any platform, therefore, the developers can save development time & efforts, and they can focus on creating actual and optimized components for better performance.
If you own a business and your website doesn’t come up in the Google search engine, it’s of no use, I guess. Therefore, Search Engine Optimization has always been the top priority for all organizations for better success. Henceforth, using the Node with ReactJS can help in increasing the visibility of your website on the search engines.
For any application, page loading time and rendering speed can make or break your website on the search engine. Since ReactJS performs faster rendering than any other framework, it significantly reduces the page loading time and helps improve the app ranking on search engines. Most of the renowned and giant players leverage the advantage of ReactJS and grow successfully.
Since ReactJS only uses downward data flow, it’s a more stable core. Whenever you do any changes in child structure, the parent structure remains unaffected from the changes. So, whenever you - as a ReactJS developer, want to change an object, they only have to modify the state, make amendments, and only then proceed further with updating. This structure ensures that the code is stable and delivers a smooth app performance.
Due to its reusability feature, ReactJS develops amazing Android web applications. The feature of data flow from a single point is extremely important for a RectJS development company to employ this framework.
Developed by Facebook, Flux is used for various web applications. It’s similar to React components by its unidirectional flow. The architecture consists of action creators, helping in creating action form method parameters. It also maintains a library for these methods. The central dispatcher keeps these actions together to update stores. All views are updated as per the stores.
Redux is an improved version of Flux architecture. It consists of a single store that does not exist in flux. Redux also enables a feature where middleware can be defined to intercept dispatched actions.
Another advantage of ReactJs that help you choose this platform is its user-friendliness. The library of ReactJS comes with a complete toolset that helps developers deploy amazing and engaging features for applications. The major two tools provided by React are React Developer Tools and Redux Developer Tools. These tools can be installed as Chrome extensions.
Due to the React developer tool, it becomes easy for developers to identify the parent and child components, observe component hierarchies, and inspect the present state and props of the components. While using the Redux developer tool, you can observe various dispatched actions, current store states and check changes in stores. The different dispatch actions or store modifications with different changes can also be reflected and viewed instantly. A user can also record and rollback to the previous version of the application for debugging purposes.
React has a large and massive community of dedicated developers so you can be assured of quick and accurate solutions. Experts are regularly delivering the free React tutorials on YouTube and write in-depth tutorials in the form of articles and blogs. They are constantly working on interactive sites to imbibe their knowledge to the juniors or freshers who are willing to learn ReactJS. It has more than 1000 independent contributors worldwide. Seriously, React is a reliable and up-to-date technology.
It’s undeniable fact that when an app has a very complex logic, and when a single modification in one component can dramatically affect other components, then frequent updates often turn into headaches. But to overcome this problem, Facebook has developed React with the component reusability feature to combat this issue.
The features of ReactJS like Virtual DOM, reusable components, Backward-compatibility, and its flexibility for other platforms, allow the developers to develop applications that offer intuitive UI with complex workings.
When it comes to ReactJS for enterprise application productivity, then the app developed using ReactJs offers a great UI with consumer-grade simplicity and mobile-friendly experience. That’s why ReactJS tops in the race of enterprise app development.
Considering the advantages of ReactJS, it’s apparent that ReactJs has a future in enterprise app development. You can easily build high-end applications and all data changes can be applied repeatedly. And obviously, using Virtual DOM, you can develop an app faster and more user-friendly.

Hire Atlanta WordPress Web Designers with good knowledge of the platform, its features, and other related technologies. Setting some specific criteria to help narrow down the options is imperative. And then, there are the questions you can ask to ultimately choose the right WordPress developer for your next project.
How much-related experience do you have with WordPress?
It is not difficult for a web developer to build a WordPress website as it is a straightforward platform to manage and use. Still, it gives developers the features, themes, extensions, plugins, and all aspects of WordPress. Make the most of your CMS to ensure a high-performing ROI-driven website. This makes it essential to find an Atlanta WordPress developer with experience and expertise related to WordPress development. You can also view the developer's portfolio about the types of websites that developers have built before and the quality of work they create and provide.
Things need to create a custom web design or WordPress theme?
It's very technical, but it's an important question you have to ask. WordPress has many compelling themes that developers can use to simplify the design process and create UI designs faster. These off-the-shelf themes can also be customized to suit the needs of your project. This is also very easy. However, when choosing a WordPress developer, you cannot just rely on someone who knows how to use and customize these pre-installed themes. Experts should be able to create new articles per the project’s requirements. This may take longer, but it is necessary as off-the-shelf themes may not suit your business needs.
You can also create a theme from scratch according to your business needs to personalize your website's overall look better. Creating responsive UI design is also essential; you should ask about it when discussing WordPress web design Atlanta. Responsive design ensures a uniform and consistent customer experience and provides the same look and feel regardless of the device the customer or visitor uses.
Do you have any expertise in customizing WordPress plugins?
There are numerous valuable plugins in the WordPress repository that you can download and use for efficient, effective, fast website development. However, choosing the right plugin according to your project needs is essential. So, it would help if you had a developer with a good knowledge of these plugins and who can adequately customize and use them per their specifications.
How about a website maintenance service? Do you provide post-development services?
Websites require frequent updates and regular maintenance to keep up to date with the latest features. Reliable, professional WordPress developer Atlanta ensures not only post-development services and website maintenance services, but WordPress is constantly being improved and updated with new advanced features. So, ask about it before choosing a developer.
Ask all the above questions before choosing a WordPress developer. Getting satisfactory answers from the developers for all the above questions is essential. Developers need to understand the project’s requirements, have the necessary knowledge and experience, and make the most of it.