Photoshop is versatile in that it offers different ways to achieve the same goal. One such goal in image editing is to select an object and remove its background. This can be a simple or complex operation depending on the object’s profile and the background which dictate whether masking or clipping path is the appropriate one. Take a look at the images that follow and you will understand better the differences and whether to choose clipping path or photo masking technique.
Purely clipping path

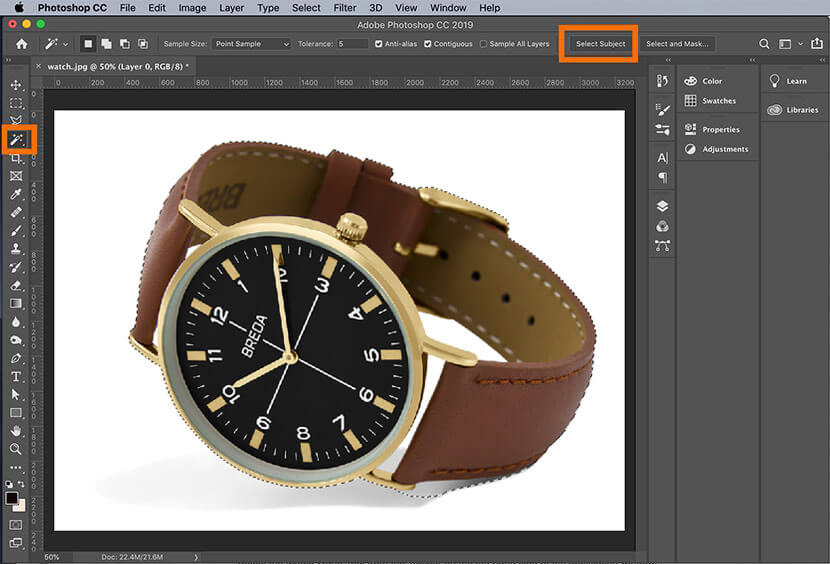
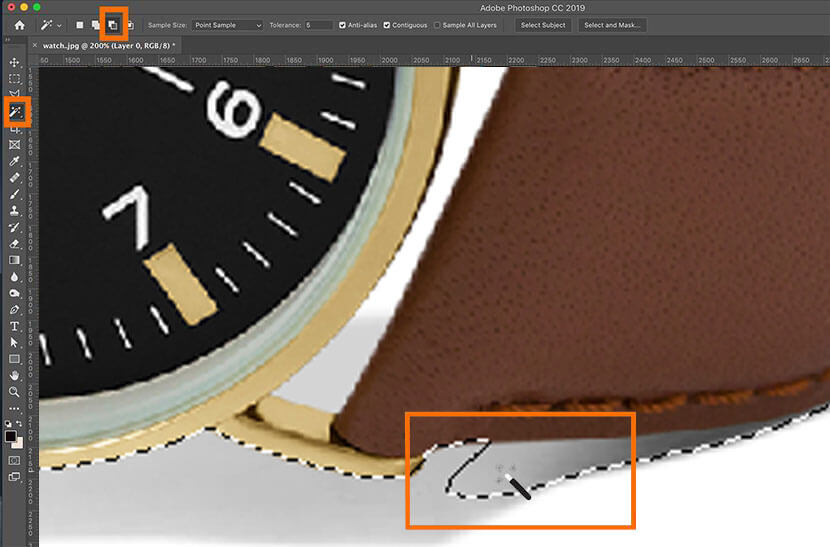
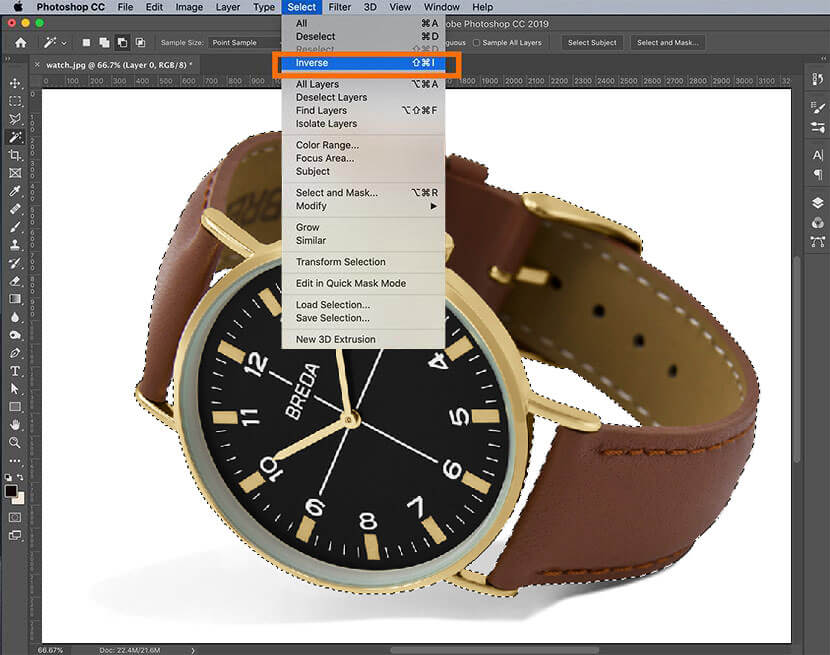
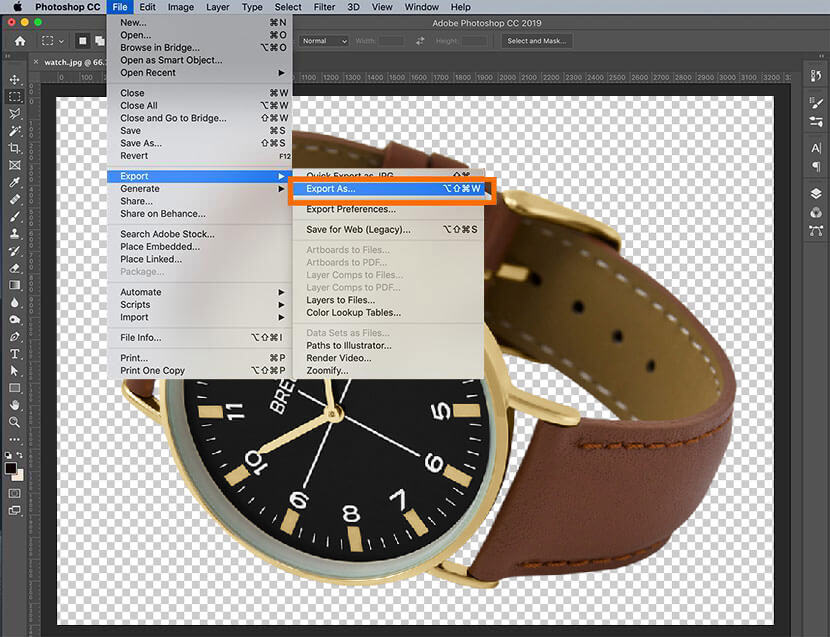
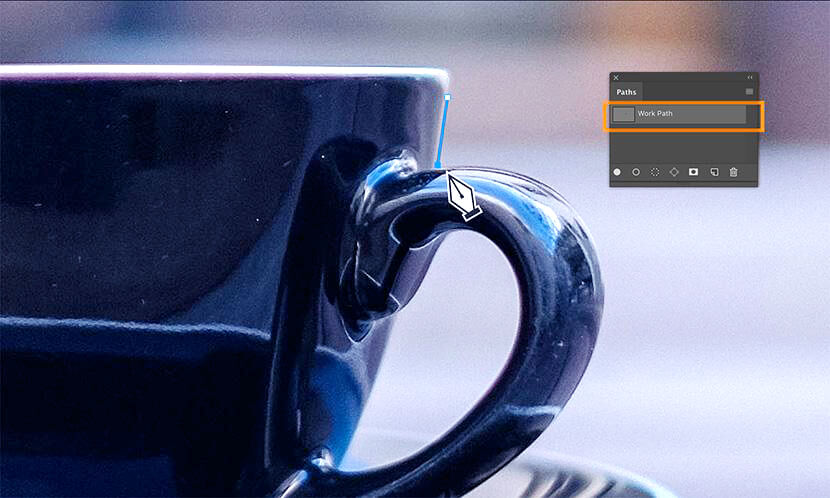
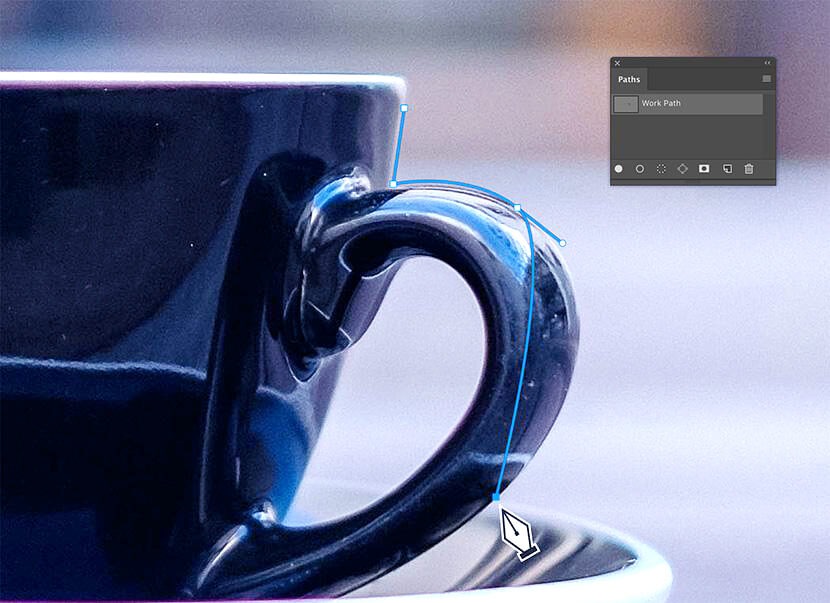
This is a simple image in that the object has geometric lines. The background too is more or less of an even tone. One can use masking such as the elementary magic wand and adjust tolerances as well as shift+click to select the background. The drawback is that some parts of the object may be selected in the photo masking method. The drawback is that the selection may not match the straight lines of the object. This is why professional clipping path services usually select the clipping path technique using the pen to draw an outline around the object, convert it to selection, invert it and then delete the background. One may just as well not invert the selection and copy paste it into another image, adding suitable drop shadows for a touch of realism.
There is no strict rule that you must use only masking or only clipping path. In fact, one may start by using the pen tool and then go on to create a layer mask and work further to achieve the desired goal. In this case, it is to cut out the background and ensure the object’s profile is as perfect as possible.
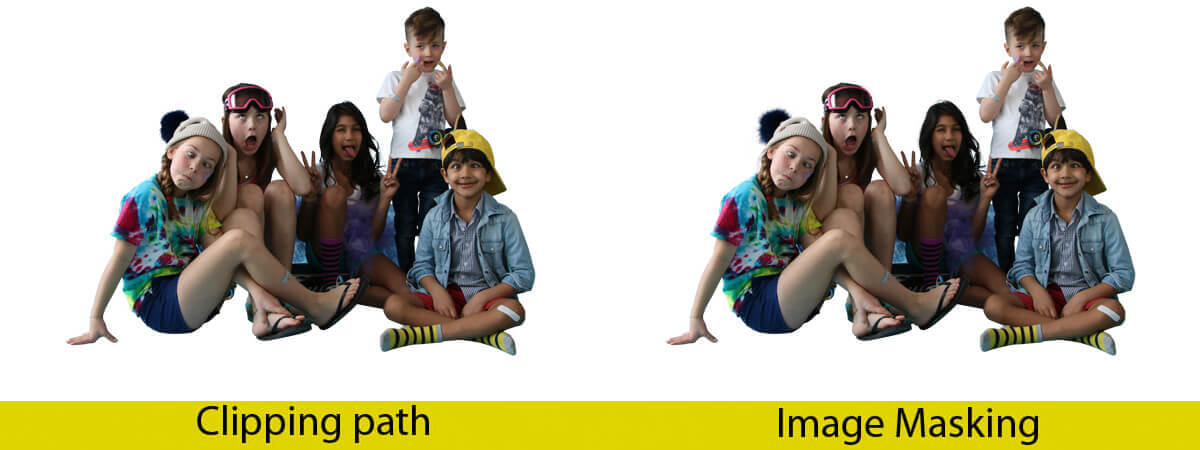
Clipping path vs Image Masking

The above is a complex image in that there are several objects with highly irregular profile further complicated by the presence of fine strands of hair. One can choose clipping path or image masking. In this instance, Photoshop masking could actually be a better option if one wishes to retain fine details of hair and other fine irregularities for a more realistic and natural feel. The clipping path example on the left shows how the background is removed. However, if you look closely, some details of the fur hat on the girl on the left and that of the seated girl with dark hair are lost. Still, if the cut-out image is not going to be printed at a larger size or will be set against another background, no one is going to look too closely. Purists and professionals in background removal service may opt for non-destructive editing by creating a layer copy of the background first and then apply finely tuned contoured masks with brush or other techniques to retain details of the hair as can be seen in the right image. Experts, of course, will add a bit of contrast with channels so that masking and selection can be more precise and use burn to paint over details while retaining fine hair.
When one uses channels, you have to check the R G and B channels to know which channel gives the best result for masking. One can use levels control or curves to adjust contrast and intensity so that there is good separation. Then one can use brushes and adjust their fineness as well as spread, keeping it hard or soft according to the subject being treated. All this comes from experience that clipping path services and their team develop over years. The outcome is perfect and looks natural which is something amateur dabblers in Photoshop are not able to achieve because they do not have the skills or know which tools, methods, steps and processes to use.
Clipping Path and Photo Masking

A look at the above image shows results achieved by using masking and by using clipping path techniques.
The differences are subtle and it depends on the clipping path service to choose one or the other depending on the background. Experts in background removal service may opt for the pen tool, adjust nodes to closely follow contours around the fur of the two toys and then go further to create another layer mask after which the background becomes transparent. Here too, there are options in choosing channels and adjusting masking with the help of brush tool to render areas transparent or opaque. If the background is one solid color, the task is easy. However, if it is jumbled or has color similar to the fur color then making a selection does pose a challenge but nothing that clipping path experts cannot overcome.
Clipping vs Masking – Masking may be better at times

The editor is in charge of deciding whether to use clipping path or masking to remove the background. The above image shows a blanket processed with clipping path on the left and photo masking on the right. Which one is better is a moot point. Sometimes, such as when the image is to be used in a magazine or a catalog, one may not want the fine hairs of the blanket to show. In this case, the clipping path method is better because it creates a smooth, even outline for the blanket. This is acceptable. The presence of fine hair in the masking method may give the blanket a rather used or rough effect that may not do well in promotions. Professional Photoshop masking services know intuitively which method to use once they know the end purpose for which the image is going to be used. The profile is so much neater with a clipping path applied.
Even though the clipping path result is not quite natural, viewers are not expected to know that the blanket shows fine filaments of hair. Rather, they expect it to be a smooth fabric and the smooth look adds to the appeal of the image. Discretion is used here in the interest of projecting a superior look. Rules do not apply. Clipping path services may work with art directors of advertising agencies to create ads and must furnish the best possible finished image. In such cases, the art director may be shown the image with clipping path or the masking technique image and it is up to him to choose one that suits his visualization.
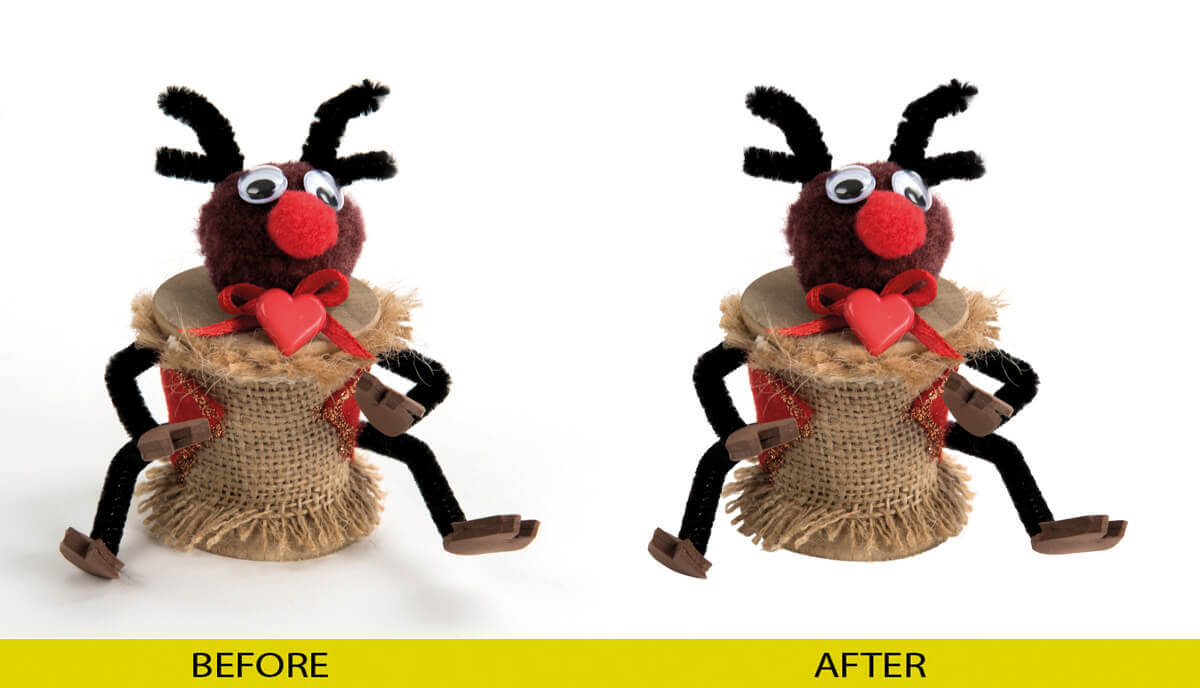
Photo Masking

In one way the masking before image does not seem to have anything wrong with it. It can be used straight away. However, this type of image is masked and object cut out in order to place it against another more interesting background. The task of the photo editor is easy with this type of image and he can use simple masking techniques to achieve the goal. This is because the object stands out clearly against a white background. A close examination shows that except for the eye region, all other areas can be masked quite easily without intrusions or exclusions. A little bit of care is exercised in making sure that the background masking does not cover the eye area as well. One may use a fine tipped brush to draw an outline of the eye to protect it against being selected using the masking technique.
The before and after image shows Photoshop image masking applied in a professional way by using the pen tool to start with and fine tuning it to follow complex contours of the strings and further adjust by stroking path and converting it into a selection. A simpler way is to use the magic wand tool provided the background is of an even single color and the object stands out. One can select multiple areas and further fine tune it by expanding or contracting selection. The selection may be converted to a clipping path if so desired. If masking works, such as using layer asks with associated tasks, there is no reason to not use it. Layer masking techniques may be combined with feathering and use of brushes to erase unwanted areas. One can also make use of channels, contrast enhancement and other techniques to ease the selection process. Using a pen tablet, as most professionals do, helps you to be more precise in your brushing operations. Photoshop offers the flexibility of choices to arrive at the desired result and it is up to the deep etch artists to pick the right tool that will deliver the desired output.
A fanatic Photoshop expert may spend quite a bit of time manipulating images to get a natural look. However, there are other factors that must be balanced such as speed of delivery of output to client and costs. Knowledge of Photoshop does help in making the right choice and in completing the background removal in the shortest time and at the lowest cost but with no compromise on quality.

 Log in with Facebook
Log in with Facebook 



















































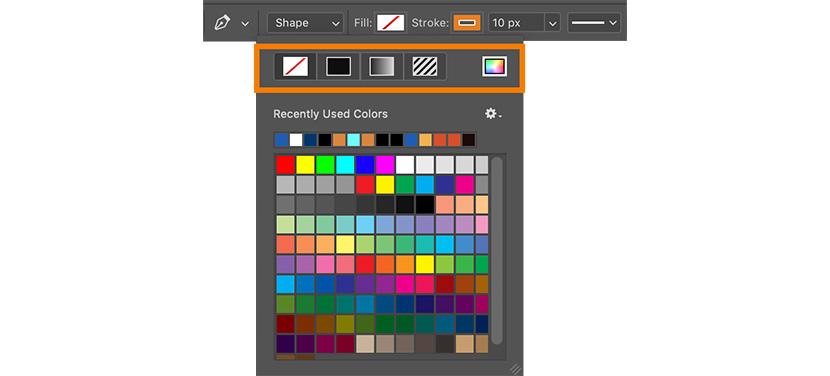
 d as the real products. If you want you can use the desired color as well but it will create a conflict with the real product and the image which might even damage your reputation. The more the colors the more option of the products you get which is really a great impression for the images and company.
d as the real products. If you want you can use the desired color as well but it will create a conflict with the real product and the image which might even damage your reputation. The more the colors the more option of the products you get which is really a great impression for the images and company.




