
The Flutter framework, launched by Google in 2017, has gained a lot of traction in the developers’ community within a short period and has emerged as one of the best options for cross-platform app development. That happened due to the bestselling capabilities that Flutter comes with, which include:
- Creating applications for various platforms with minimal code modification
- Possessing reusable blocks of UI, and similar built-in widgets for creating complex applications
- Wrapping a web view within a native application
- Expedited development with hot-reloading feature
- No reliance on OEM
- Usage of Dart- an advanced, object-oriented language
Likewise, there are several other benefits that Flutter offers. So, numerous business brands across diverse domains are hiring Flutter app development companies to craft ground-breaking app solutions.
This article enlists the top Flutter applications that have garnered unprecedented popularity. The following information would prove handy for all the would-be app creators.
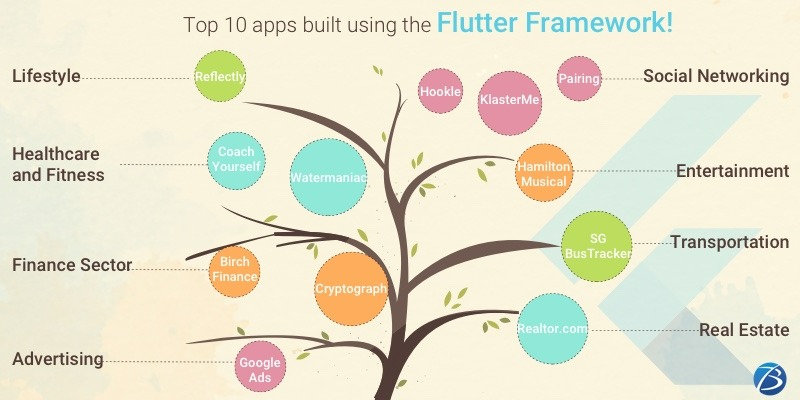
Examples of Game-changing Flutter Apps across Diverse Domains

Advertising: Google Ads
This popular application, available on both- iOS and Android, is a necessary tool that helps businesses to manage their ad campaigns effectively. Entrepreneurs can create ad campaigns that allow them to market their services in a better way and expand their customer base without any hassles. Google Ads not only features an impressive design but also enables the users to obtain a host of information with just a few taps on their smartphones. Entrepreneurs using this app enjoy the following benefits:
- Viewing their ad campaign statistics like the number of clicks, impressions, conversations, etc.
- Receiving real-time alerts
- Managing bids on campaigns
Finance Sector: Birch Finance and Cryptograph
Birch Finance deals with credit card rewards and assists users in managing and optimizing their existing cards. It guides the users to find the card that is best suited to them based on their spending pattern, helps them to track their expenditure across all accounts, and also provides various options for earning and redeeming rewards.
Cryptograph, another marvel of Flutter app development informs users about the most recent data and figures concerning 1,600+ cryptocurrencies, like Ethereum (ETH), Bitcoin (BTC), Ripple (XRP), Dogecoin, etc. Using this app, users can view the charts on Exchange rates, select as well as add coins to Favorites for easy tracking, and many more such functions.
Healthcare and Fitness: Coach Yourself and Watermaniac
Coach Yourself is a fitness, healthcare, and meditation app that focuses on the wellness and personal development of users. One of its unique selling points is that it helps users perform meditation to enhance mental health and usher in positivity.
With Watermaniac the users can track the amount of water consumed daily. The app empowers users to set a daily goal regarding water consumption, save the history of every drink taken throughout the day, and receive customized notifications that remind them about drinking water.
Lifestyle: Reflectly
Reflectly, is an AI-empowered lifestyle app with an alluring dashboard, using which the users can create their personal journal. It sends the users a new set of questions every day, for identifying their lifestyle, stress levels, thoughts, and inhibitions. Users can pen down their thoughts and feelings. The app aims at gauging the users’ state of mental being and provides them handy advice on how to cope with their existing problems.
Social Networking: Hookle, KlasterMe, and Pairing
The users of the Flutter app Hookle, enjoy the facility of sharing posts, monitoring social activity, and most importantly, managing several social media accounts in a single place. One can compose posts and publish them, monitor activities through multiple channels at one go, customize the posts as per the social media channel, etc.
With KlasterMe, users can discover amazing content and also create their page with fresh content to share with others. It supports different kinds of content like articles, blogs, videos, photographs, polls, forums, etc.
Pairing, the dating app connecting singles, comes with an easy-going and intuitive interface. It is a safe option to pick as the connections and matches made, involve the real-life user community.
Entertainment: Hamilton Musical
Using this Flutter-based app, one can stay tuned to the up-to-the-minute happenings in the world of Broadway musicals, like new videos, news concerning music, and tour schedules. The users can also buy merchandise and take part in Hamilton lottery contests. One of the most notable special offerings of this app is its Karaoke system that allows users to sing their favorite numbers.
eCommerce: Xianyu by Alibaba
The mobile app Xianyu, another end-product of Flutter app development, built by the China-based tech giant Alibaba, functions smoothly on Android as well as iOS. It is appealing, speedy, and easily understandable. It connects buyers with retailers under one single ecosystem. Xianyu has been downloaded more than 50 million times and claims that there are 10 million active users daily. Alibaba already had a pre-existing app with millions of users, but for a smoother UI/UX and a time-saving solution, the Xianyu team opted for the Flutter framework.
Transportation: SG BusTracker
This navigation app provides commuters with real-time information about bus schedules like the arrival time, nearby stops, as well as seating availability in them.
Real Estate: Realtor
This Flutter app enables users to have real-estate information at their fingertips. It not only allows you to effortlessly, find, sell or buy property, but also helps in other related tasks like calculating mortgage.
Bottom Line
The aforesaid examples indicate that the Flutter framework can not only create disruptive solutions regardless of the industrial sector but also fetch humongous profits for businesses.
If you too would like to harness the potential of this outstanding framework and looking for a reliable technological partner, contact Biz4Solutions today! We are a prominent Mobile app development company having highly experienced Flutter developers that are adept in creating productive app solutions for our global clientele.
To know more about our other core technologies, refer to links below

 Log in with Facebook
Log in with Facebook 







