
3.84 million apps on Google Play Store.
Yes! That’s how many Android mobile apps are available in the Google Play Store as of the first quarter of 2022. This makes the app store the biggest number of available apps.
These stats speak of the importance of mobile app development services and their applications. As we know, in this digital era, it’s not easy to live without the usage of smartphones. Smart devices are changing the way we live our everyday lives. But in order to make life easier and more convenient, we are in need of many mobile apps.
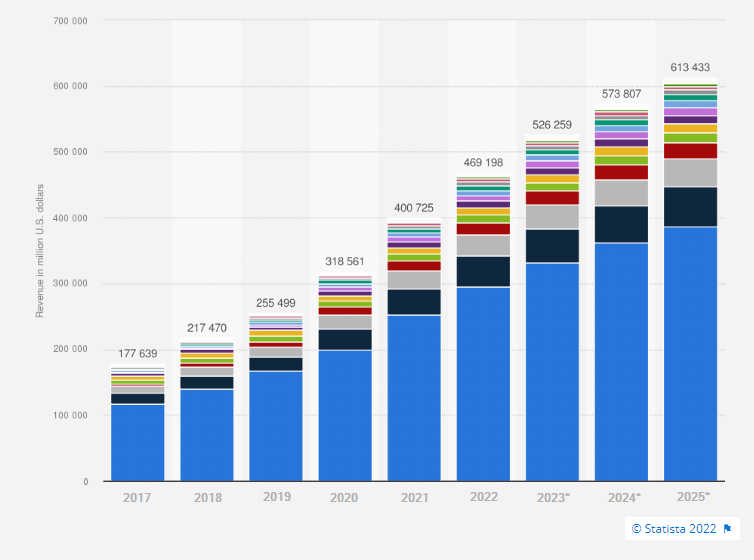
Therefore, the mobile app development business is on the verge of developing more and more enterprise mobile applications. Hence, mobile apps have become the most lucrative digital tool. The mobile app revenue is expected to reach $613,433 million by 2025. It clearly shows that any business owner is driven by these figures to make their business more profitable through a mobile app.

Precisely, when we talk about Android app development services, Android secures its position as a leading mobile operating system in March 2022. It controls the mobile OS with a 71.70 percent share.
So, as a business owner, if you are considering an Android app for your business, here are a few tips to consider to grow.
UX Paradigm
Whenever a user lands on the mobile app, the look & feel and its user experience force him/her to visit an app again and again. It does not only help you create traffic but helps you generate more leads as well.
One effective way offers a higher user experience is to design your application with an enhanced User Interface (UI). An intuitive user interface is a doorway from which a user interacts with the system for data exchange.
If you hire Android developers, they will leverage the Performant graphics debug layer injection to integrate external graphics layers like GLES and Vulkan. It will help an Android app development company to use Graphics API Debugger or GAPID.
Optimize for Android App Store
Android app developers should be aware that once the app is published, the job is not done yet. Despite us launching an app, it’s not guaranteed that it will become a hit among the users. As a matter of fact, any app developer can make an Android app but such an app will yield no meaningful results without proper marketing.
If you hire Android programmers, they must have a good knowledge of App Store Optimization - ASO. Basically, this helps your app to be searched on the top list of an Android app store. For that, the Android app development company has to ensure that they carefully choose a relevant title and description for their Android app.
While implementing ASO, make sure that your app has good ratings and reviews on the App store. As it will create a great impact while ranking on the Google Play Store. A mobile app development company can relatively enhance your business growth by adopting the suitable ASO strategy for your Android mobile app.
So, while developing a mobile app, you have to ensure that you include all relevant factors to get your apps optimized for ASO.
Adopt a Push Notification
In this competitive world, it’s mandatory to keep your users engaged with your app. Otherwise, they would choose your competitor if you have nothing to offer them.
Sending a push notification is one of the prompt ways to carry your users along. Just so you know, there is no better way to make your users feel that you care about them.
Nevertheless, there is a need for Android app developers to implement full caution when sending messages to users via a push notification. In order to sustain a relationship with users, you must ensure to send relevant messages/notifications to their needs.
Moreover, based on their search and preference, you can send a push notification about special discounts or offers.
Try not to tarnish your brand image by sending too many notifications.
Know Your Audience
When you are planning to develop a strategic plan for your application, try to analyze the market and research them. Before entering the battlefield, try to understand the battle. The same theory applies here.
Conduct market research and analyze the target audience you are going to reach with the application. Figure out your competitors, investigate similar products, examine user reviews, and conduct a user survey.
In order to make your app successful, you have to determine the issues that users face while using a similar app. Solving the problem will allow you to narrow down the scope of your app and determine the top functions to include.
Hire The Right Source
Android app development is constantly evolving. Therefore, instead of searching for technology-specific developers, look out for versatile mobile app developers who can leverage what’s best from ever-changing technologies and tools. Hire Android app developer who can deliver your project within budget and the given timeframes.
You can form a team for the development process or hire an Android app development company.
App Performance
Android OS will empower users to have complete control over their data. Every time they use your app, they would need permission for data access for the user’s to decide on data sharing.
Hence, you have to focus on this feature while going with Android app development services. You have to make sure that the app performs well when the user disagrees with the access to the location or other data.
High Security
Security is the major concern for Android app development. It’s to be believed that 40% of Android apps are to be exposed to high-threat vulnerabilities. But what’s even more alarming is that those risks often result from small deficiencies in the app design rather than omissions on the client or server side.
Among plenty of security threats that you should know about, the most common ones include insecure data storage and transmission, improper session management, the lack of data encryption, and leaks in the authentication.
App Testing
You have to test your app before hitting the market. Mobile app testing is a topic of its own and you have to consider the best app testing company for that.
However, any strategy assumed should incorporate the following testing areas:
- Functional testing to verify whether the app meets the specified requirements.
- Usability testing lets you test the UI elements, such as menus, buttons, images, navigation flow, and the app’s efficiency.
- Compatibility testing determines how your app performs and looks on different devices, OS versions, network configurations, and many.
- Performance testing happens under different loads and configurations.
- Security testing helps you validate the security of your app and any data that it handles.
Reasons Why Your Business Needs an Android App
In nutshell, there’s no doubt that mobile apps have made our lives easier and simple than ever before. Therefore, utilizing Android mobile apps is best for the glory of your business.
Here are some of the reasons why your business needs an Android mobile app. Let’s start.
1. Brand Recognition and Expansion
Mobile apps help to enhance brand image quickly. Now you might be wondering how a mobile app can recognize a brand?
Well, to answer that question, when a user downloads your app, it means they are expecting something impressive. Offer them valuable services your users are looking for rather than giving non-relevant information.
On the other hand, every business wants to top in their industry. And having an Android mobile app helps in exposing your business to the market. Moreover, you can retain many customers if you are offering mobile app solutions. Henceforth, a mobile app helps you with brand recognition which results in increasing profit.
2. Direct Marketing
Effective marketing is an essential part to boost your business. We have seen numerous growth in the usage of technology. This makes us forget all the old marketing techniques. You don’t have to hire any salesperson to get aware of your business.
Now, an Android mobile app can do marketing for your business.
You can send promotional offers and discount coupons to your customers through the mobile app. This will help in grabbing the attention of the customers.
3. Better Customer Service
Seamless and better customer service leads to customer satisfaction. And that’s the important factor we need to consider for any business. Here, mobile apps have taken customer services to the next level.
With AI, now a mobile app can have a chatbot feature that communicates with customers for their queries. This online assistance - chatbot helps in answering the questions of a customer. As a result, the customer is satisfied with the prompt response making them choose your services over and over.
4. Increased Revenue
Generating more revenue is the ultimate goal of every business. You can’t generate greater revenue without having a mobile app. Therefore, an Android mobile app is the most effective way to increase the profit of your business.
Using mobile apps, businesses can reach a vast demographic of customers, across borders and with minimal cost.
5. Increased Accessibility
Through mobile apps, you can reach your customers very easily. However, it’s not possible to reach each customer manually and let them know the services you are offering.
The number of smartphone users are tremendously high. This helps in increasing the accessibility of your business to the customers.
Conclusion
Lastly, we can conclude that Android apps are here to stay. With most businesses opting for Android apps, the industry would need an experienced Android app development company that can cater to them. With these tips, you can take your Android app business to the next level and beat the competition like a boss.

 Log in with Facebook
Log in with Facebook 








