As Moonlight Reader and Darth Pony Pedant noted, there's a bug in the system that currently doesn't let you record any reading end dates beyond 2019 (i.e., from Jan. 1, 2020 onwards). This is systemic, i.e. will have to be fixed by BookLikes or their outsourced helpers, HOWEVER, for the time being here's an easy workaround:
Open your bookshelf in admin view. Among the icons next to the 25-50-75 drop-down menu for selecting the number of books displayed on your shelf, there is a little nut (or wheel)-shaped icon that takes you to the special "settings" menu for your shelf page. Click on it.

You shelf settings menu contains a category called "Shelf table view - visible columns." Among the selections offered there, find the option for "private note". Check it off -- but leave all your previously checked selections alone! I.e., just add this selection to all the others ... unless of course you really want to modify those, too, while you're at it. Don't forget to save your settings.

Now, if you return to your bookshelf, it should contain a new column called "Note".
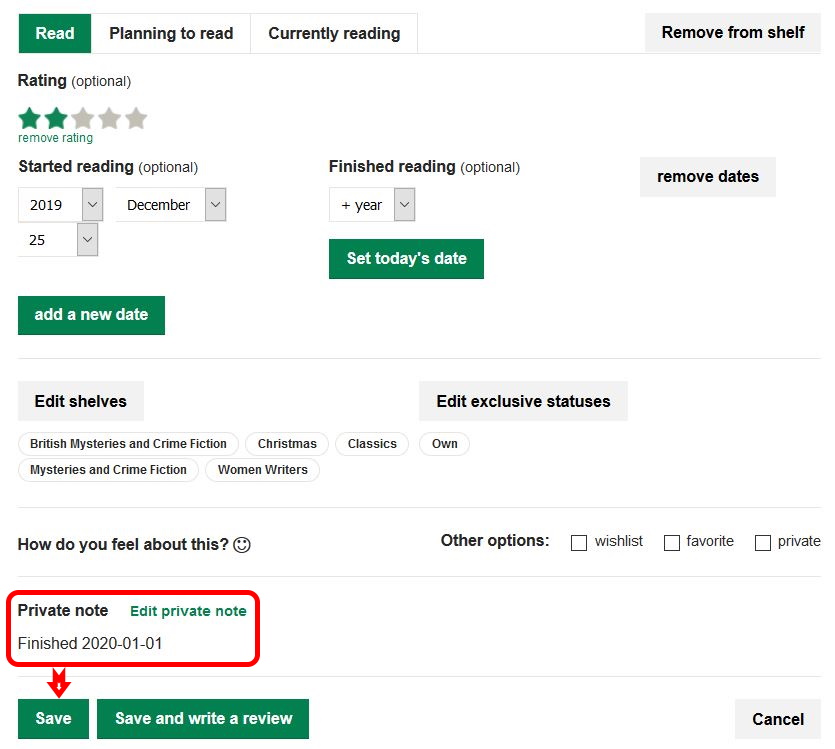
Find the book(s) for which you want to record your reading end date. Open the popup screen where you'd ordinarily do so. At the bottom of that screen, there is a "private note" option. Click on it and record your "finished" date there. Save and close the menu. Your note should now show up in the shelf table column that you just created. Ehh voilà -- you're done!

-----------------------------------------------------

↓↓↓ detail ↓↓↓

Please note: This is only a workaround to record your reading end date as such -- it's no replacement for a proper fix, and it will not work with your 2020 reading challenge nor with sorting books by read date. But it's easy to implement, and at least allows you to keep your records straight as far as dates go.
Addenda:
1.: I found out this morning that the system doesn't report reading start dates, either. So you'll have to include both the start and the end date in your notes.
2.: Elentarri has found that the system does still record review submission dates. So another way to record your reading end date would be to create a mini-post (even if it only says "I liked / didn't like this" or "I finished this on ..."), tick the "review" check box, and manually reset the posting date to the date you actually finished the book.
3. To facilitate sorting / finding your 2020 books on your shelves, it may make sense to create a "2020" shelf (if you're not shelving by year already anyway).

 Log in with Facebook
Log in with Facebook 





